Mastering the Art of HTML Comments: Adding Excitement and Clarity to Your Code
Introduction:
In the vast universe of web development, every line of code tells a story. But what if you could add annotations, notes, and even emotions to your code? Enter HTML comments, the unsung heroes of web development.
In this article, we'll explore the art of commenting in HTML, unlocking its potential to improve clarity, collaboration, and even inject a touch of personality into your projects.
Q. What is an HTML comment?
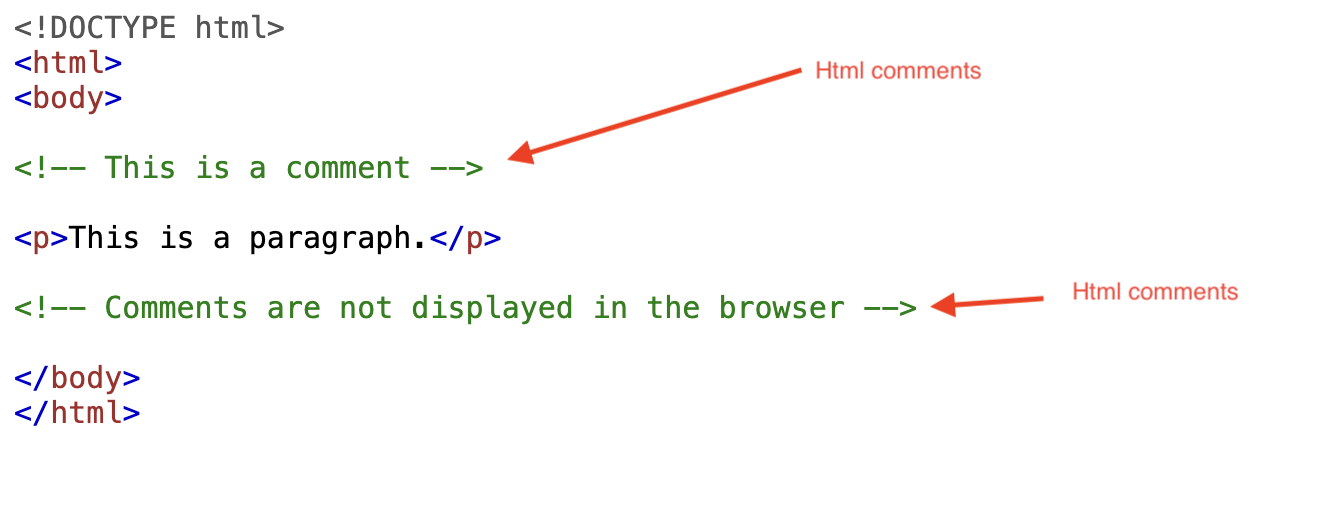
- HTML comments are annotations added within the code that are not displayed on the web page itself, but rather serve as notes for developers or contributors.
- They are enclosed within tags.
Q. Why should you use HTML comments?
- Comments serve as documentation and provide information about the purpose or function of specific code blocks.
- They improve the readability and maintainability of the code, making it easier for you or others to understand and modify the code in the future.
- Comments facilitate collaboration within development teams by providing context and explanations for certain design or functionality choices.
Q. How do I add comments in HTML?
To add a comment in HTML, simply enclose the text within tags.
Example:
<!-- This is a comment. -->Q. Can I add multi-line comments in HTML?
Yes, you can add multi-line comments in HTML by starting each line with .
Example:
<!-- This is a multiline comment in HTML. It can span multiple lines. -->Q. Should I comment out each line of code?
- While feedback is valuable, striking a balance is essential. Commenting every line can clutter the code and make it harder to read.
- Focus on adding comments when necessary, such as explaining complex algorithms, describing the purpose of functions, or documenting important sections of code.
Q. Can I use HTML comments to debug my code?
Yes, HTML comments can be used for debugging purposes. You can temporarily comment out sections of code that you suspect are causing errors to isolate the problem.
Example:
<-- This line of code is causing an error. --> Q. How can I add emotions or personality to my HTML comments?
- Injecting personality into your code can make it more enjoyable to work with and add a human touch to your projects.
- Feel free to express emotions, jokes, or personal notes in the comments, but make sure they are professional and relevant to the context of the code.
Q. Are HTML comments visible to website visitors?
No, HTML comments arenot visible to website visitors. They are only visible within the code itself or when viewed in the browser's developer tools.
Conclusion:
Mastering the art of HTML comments is a skill every web developer should possess. By leveraging comments effectively, you can improve code readability, encourage collaboration, and even add a touch of personality to your projects.
So, next time you write HTML code, don't forget to add interesting comments to it - your future self and your collaborators will thank you!